Gérer domaine et sous-domaine
Depuis le bureau virtuel AlternC il est très aisé de diriger un domaine ou un sous-domaine vers le répertoire de son choix.
Modifier le chemin d’un nom de domaine

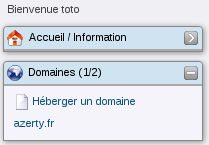
Dans le menu du bureau virtuel, cliquer sur le lien « demo.alternc.net » dans la rubrique « Domaines ». Cette action affiche un formulaire dans la partie droite du bureau virtuel.

Il s’agit de faire pointer le nom de domaine installé vers le répertoire « site » en utilisant le bouton [Modifier], symbolisé ici par une petite icône représentant un crayon, et le formulaire.
Attention, compter 5 minutes après chaque manipulation pour que les modifications soient prises en compte, comme indiqué dans le paragraphe installation d’un nom de domaine sur un compte AlternC.
En effet un « cron », petit programme, se déclenche toutes les 5 minutes sur le serveur pour mettre à jour les modifications sur les noms de domaines et sous-domaines installés sur ce serveur.
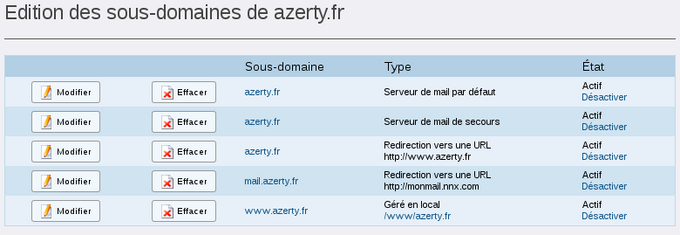
Nous remarquons que azerty.fr pointe vers www.azerty.fr qui pointe vers le répertoire /www/azertyfr.
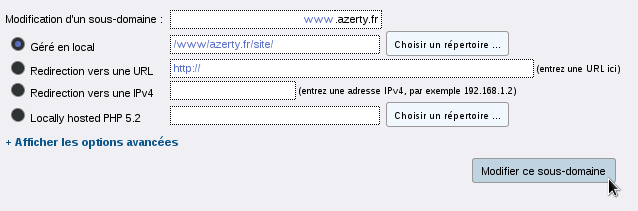
Cliquer sur l’icône crayon qui précède www.azerty.fr (attention, l’icône avec la croix rouge supprime le sous-domaine !).

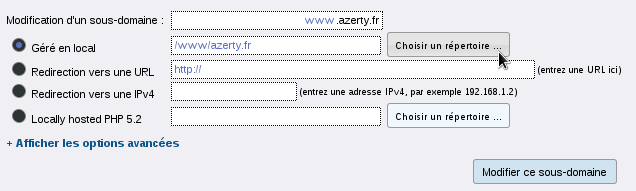
Conserver la sélection « Géré en local » et cliquer sur le bouton [Choisir un répertoire]

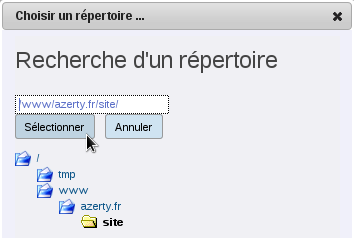
Dans la petite fenêtre qui s’ouvre « Recherche d’un répertoire » sur le nom du répertoire « site », puis valider le choix avec le bouton [Sélectionner], comme nous l’avions fait pour Manipuler des fichiers

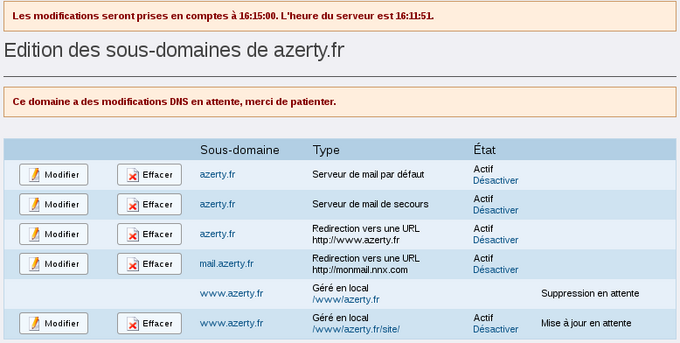
Dans la partie droite du bureau les informations ont été prises en compte : cliquer sur le bouton [Modifier ce sous-domaine]. Voici le résultat affiché :

En inscrivant l’URL www.azerty.fr dans une fenêtre de navigateur, nous ouvrons maintenant, directement le fichier « index.html » du répertoire « site ».
Il en est de même pour l’URL azerty.fr, puisqu’elle renvoie vers www.azerty.fr
Poursuivons nos manipulations en installant un sous-domaine.
Création d’un sous-domaine
Nous allons installer un sous-domaine sur le compte « toto »
La première étape consiste à créer le répertoire.
- 1 Création du répertoire
Pour la démonstration créer le répertoire « agenda », dans le répertoire « site - 2 Création du sous-domaine
Cliquer sur le lien « azerty.fr » dans la rubrique « Domaines » du menu.
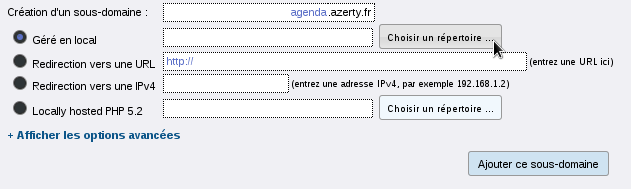
Dans la rubrique Domaines nous allons utiliser la zone des sous-domaines.
Sélectionner « Géré en local » puis cliquer sur le bouton [Choisir un répertoire]

Dans la petite fenêtre, cliquer sur le nom du répertoire « agenda », puis valider le choix avec le bouton [Sélectionner].
Enfin, cliquer sur le bouton [Ajouter ce sous-domaine].

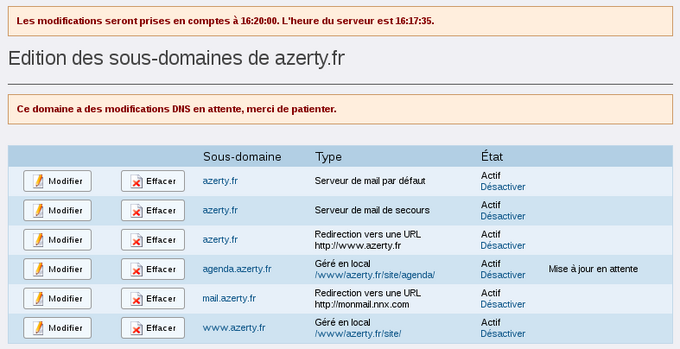
Le sous-domaine figure maintenant dans la liste affichée.
Pour ne pas perdre de temps, nous allons mettre à profit les 5 minutes d’attente, avant la prise en compte de ce sous-domaine, pour créer le fichier « index.html » dans le répertoire « agenda ».
Dans le menu (partie gauche du bureau virtuel), cliquer sur le lien « Gestionnaire de fichiers ».
- 3 Création du fichier « index.html » du répertoire « agenda »
Ouvrir le répertoire « agenda » en cliquant sur son nom dans la liste des répertoires et fichiers.
Créer un fichier « index.html » dans ce répertoire.
Editer ce fichier (clic sur son nom) et inscrire le code voulu (ici du HTML très basique)

Puis cliquer sur le bouton [Enregistrer et fermer].
- 4 Vérification
Si l’opération nous a pris plusieurs minutes il y a de grandes chances que le sous-domaine « agenda.azerty.fr » soit pris en compte sur le serveur.
Pour le vérifier, ouvrir un nouvel onglet ou une fenêtre du navigateur et inscrire l’URL http://agenda.azerty.fr/ (attention sans les www !)

Voici le résultat dans un nouvel onglet du navigateur Firefox.
Auteur Publié le : 08/03/09 Mis à jour : 15/05/13
Traductions : English, français
